Wie das geht, erkläre ich euch in diesem und einem zweiten Tutorial.
Teil 1 beschäftigt sich mit der Erstellen der Plotterdateien, Teil 2 dann mit dem Drucken, Plotten und Schrumpfen der Knöpfe. Also, lasst uns loslegen :-)
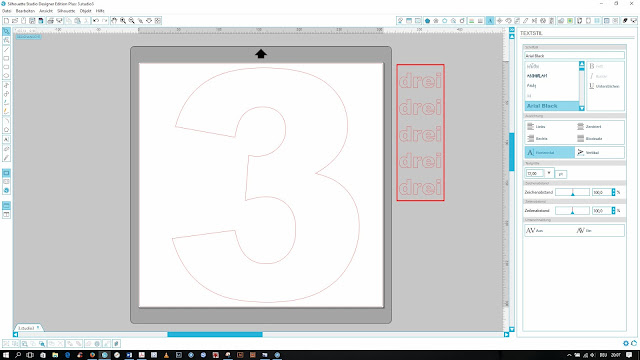
Wie immer öffnet ihr eure Silhouette Software, das Silhouette Studio. Falls meine Screenshots anders aussehen als euer Programm, bitte nicht wundern. Ich habe bereits auf die aktuelle Version upgegradet und kann euch das nur wärmstens empfehlen. Auch wenn es im Moment eine große Umstellung ist, bietet die neueste Version einige tolle Features, auf die ich nicht mehr verzichten möchte. Meine Tutorials werden daher nur noch ausschließlich in dieser Version erstellt werden.
Da ich mit der Original Schrumpffolie von Silhouette gearbeitet habe (ihr erhaltet diese z. B. hier), habe ich meinen Arbeitsbereich auch an die Größe der Folie angepasst - also auf die Größe "Letter" eingestellt, denn die Folien haben dieses amerikanische Standardmaß.
Der weiße Bereich wird also um einiges kleiner als die Schneidematte meines Cameos. Das Maß entspricht nicht ganz unserem A4, lässt sich aber trotzdem bedrucken. Meiner Drucker hatte keine Probleme beim Einzug.
Als Erstes erstellen wir uns unseren Knopfrohling. Die Größe ist abhängig von der fertigen Größe, die eure Knöpfe nach dem Schrumpfen haben sollen. Als ungefährrn Richtwert gilt die dreifache Größe: meine fertigen Knöpfe sollen ca. 1,5 cm Durchmesser haben, daher habe ich den Kreis mit einem Durchmesser von 4,5 cm gezeichnet.
Dazu habe ich im linken Menübereich das Zeichentool angeklickt und "Eine Ellipse zeichnen" ausgewählt. Danach mit gedrückter Umschalttaste (nur so wird es ein Kreis und keine Ellipse!) einen Kreis gezeichnet. Danach bin ich ins Transformierenmenü auf der rechten Seite gegangen, habe Skalieren ausgewählt und meine exakte Größe für den Kreis eingegeben (45 mm). Achtet darauf, dass das Schlosssymbol geschlossen ist, sonst habt ihr doch wieder eine Ellipse und keinen Kreis ;-)
Jetzt kommen die Löcher an die Reihe. Ich habe diese 6 mm groß gemacht. Eines zeichnen und auf die gewünschte Stelle im Knopf ziehen.
Dann könnt ihr diesen Kreis bzw. das Loch einfach duplizieren. Ihr müsst euch jetzt nicht stundenlang spielen, bis beide Löcher in der gleichen Höhe sind - dafür gibt es einen einfachen "Trick" im Studio, den ich euch am nachstehenden Foto zeige: beide Löcher markieren und im Menü Transformieren auf das Untermenü Ausrichten gehen. Dort klickt ihr auf das am Foto eingekreiste Symbol, so werden beide kleinen Kreise vertikal genau mittig ausgerichtet und sind somit in der gleichen Höhe. Perfekt, oder ;-)
Am besten, ihr gruppiert jetzt beide Löcher - so könnt ihr sie nicht unabsichtlich wieder verschieben. Das geht am schnellsten mit STRG+G (oder rechte Maustaste und dann auf Gruppieren klicken).
Und ihr könnt mit den gruppierten Löcher diese dann exakt in die Mitte des Knopfes, also des großen Kreises, geben. Auch hierfür gibt es eine rasche Lösung: großen Kreis und (gruppierte) Löcher markieren, wieder ins Menü Transformieren und dann ins Untermenü Ausrichten gehen. Dort dann wieder das eingekreiste Symbol am unteren Bild klicken. Schon sind die Löcher exakt in der Mitte :-)
Jetzt noch, solange Löcher und Knopf markiert sind, die rechte Maustaste drücken und auf "Verknüpften Pfad erstellen" klicken - fertig ist eurer Knopfrohling!
Diesen könnt ihr jetzt z. B. einfärben oder mit einem Muster (z. B. Digipaper) füllen. Und ihr könnt natürlich noch weitere Formen erstellen, denn wer sagt, dass Knöpfe immer nur Kreise sind:
Aber noch toller werden die Knöpfe, wenn darauf das gleiche Motiv ist, dass ihr auf euer Kleidungsstück auch plotten möchtet. Auch das geht, und zwar ganz einfach:
Öffnet eurer gewünschtes Motiv - im Idealfall als svg-Datei, denn dann ist sie auch gleich einfärbt. Habt ihr nur die Basisversion vom Studio und könnt daher nur dxf-Dateien öffnen, dann müsst ihr die Datei noch nach euren Wünschen einfärben. Bei der svg-Datei könnt ihr natürlich auch noch die Farben ändern.
Ich habe mich für den süßen Flamingo aus der Serie Flamingo Day von Emma Pünktchen entschieden - der soll auch auf ein Shirt für meine Tochter, für das ich die Knöpfe herstellen möchte.
Motiv auswählen, alle Teile davon mit der gewünschten Farbe einfärben und alles gruppieren. So kann kein Teil verloren gehen. Dann auf die passende Größe vom Knopfrohling bringen (ich habe ihn 40 mm hoch gemacht), beide Motive auswählen und durch das Untermenü Ausrichten (wie weiter oben schon mal beschrieben) exakt zentrieren.
Eurer Knopf ist fertig! War doch ganz einfach, oder?
Ein Schritt ist noch notwendig, dann ist der Knopf sowohl für den Druck als auch das Plotten richtig vorbereitet: klickt auf Senden rechts oben, so kommt ihr ins Schneidemenü. Ihr müsst den Knopf so vorbereiten, dass die Löchter und der große Kreis, also der gesamte Knopf geschnitten werden (was ihr am unteren Bild am roten Rand erkennen könnt), aber das Motiv NICHT geschnitten wird - der Flamingo ist nicht rot umrandet, kein einziger Teil davon. Falls euer Motiv rot umrandet ist, einfach anklicken und rechts "Nicht schneiden" wählen.
Jetzt ist der Knopf wirklich komplett fertig! Ihr könnt ihn mehrmals duplizieren und schön anordnen, falls ihr so wie ich noch weitere Knöpfe erstellen wollt.
Bei der Datei Flamingo Day sind noch süße Blätter dabei, die sich auch perfekt als kleine Knöpfe eignen. Ihr könnt diese sogar ganz genau in dieser (Blatt-)Form ausschneiden und nicht nur auf einen runden Knopf drucken lassen. Lediglich die Löcher müsst ihr etwas schräg anordnen, das könnt ihr gut am unteren Bild erkennen.
Damit ihr das Blatt exakt vom Plotter ausschneiden lassen könnt, müsst ihr im Schneidemenü beim Blatt auf "Rand schneiden gehen. Sollte das bei eurem Motiv aus irgend einem Grund nicht funktionieren, dann könnt ihr das Motiv einfach nachzeichnen und dabei "Rand nachzeichnen" auswählen oder ihr erstellt ein Offset ohne Abstand - ihr seht, es gibt immer eine Lösung ;-)
Wenn ihr dann all eure Knöpfe erstellt habt, drückt ihr die Taste "m" - mit diesem Shortcut werden die Registrierungsmarkierungen sichtbar, die ihr unbedingt mit ausdrucken müsst. Diese fährt der Plotter vor dem Schneiden mit dem eingebauten Scanner ab und erkennt so, wo er anschließend schneiden muss.
Jetzt könnt ihr die Knöpfe richtig anordnen. Sie dürfen keinesfalls in die schraffierten Flächen oder über die roten Linien ragen. Dann noch ein letzter Blick ins Schneidemenü, ob die roten Linien nur dort sind wo auch wirklich geschnitten wird (dieser Schritt kann auch später noch gemacht werden, ich gehe nur gerne auf Nummer sicher ;-)) und schon geht es ab zum Drucker!
Wie ihr die Schrumpffolie richtig in den Drucker legt, dann mit dem Plotter schneidet und wie ihr letztendlich zu den fertigen Knöpfen kommt, zeige ich euch in Teil 2.
Viel Spaß beim Nachmachen,
Euer